今までいろんなサイトを運営してましたが、いくつも運営している必要性というかわざわざ分けている必要がないなと思い一本化しました。
音楽のことはもちろん、他の事も書いていこうと思っています。
WordPress ギャラリー作成プラグイン FooGallery
そこでサイトを色々弄っていましたが、最近いいカメラを買ったのでたくさん写真を撮るようになりました。
せっかくなので公開したいなと思ったのでWordPressのギャラリー作成プラグインのFooGalleryを取り入れました。
※FooGalleryについてはたくさんのサイトが紹介してますのでこちらでは特に紹介しません。
ギャラリーの共有化
僕はこんな使い方をしたかったのです。
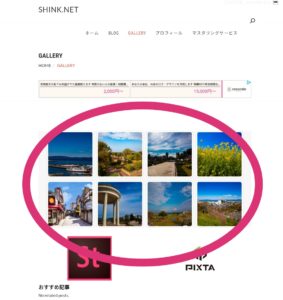
・ブログのトップページを固定ページにしてるのでそこに8枚程度のギャラリーを入れる
・ギャラリーページを作成し、そこにはすべての写真を掲載する
もちろん2つギャラリーを作り、それぞれにショートコードで挿入すれば作れます。
しかし、そうしてしまうと、後で掲載したい写真が増えアップロードする際にそれぞれのギャラリーを編集しなければならずに面倒くさい。
反対に同じギャラリーをそれぞれトップとギャラリーページに入れてしまうとトップにギャラリーページと同じだけの写真が掲載されてしまいます。
ここの2箇所で同じギャラリーから写真を引っ張ってきたい。
かつ、トップの方は8枚程度を、ギャラリーの方は全ての写真を載せたい。
FooGallaryはショートコードでカスタマイズできる
なぜかあまり有名ではないですが、FooGallaryは挿入するショートコードの後ろにさまざまな属性値をつけることができます。
※{}を[]に変換して挿入してください。
サムネイルの数を制限する
{foogallery id=”000″ limit=”3″}
サムネイルをlimit=”○”の数だけ表示します。
3なら3つ、100なら100個表示します。
idを同じにすれば同じギャラリーから写真を引っ張ってきますので、アルバムを共有することができます。
ランダム表示
{foogallery id=”000″ sort=”rand”}
次にsort=”○”で写真のソートを変えることができます。
ここではランダムに並べたいのでrandと記入します。
ちなみにsort=”date_desc“で日付の新しい順、sort=”date_asc“で古い順など応用できます。
アルバムの中からランダムに8枚選ぶ
では、このサイトのトップにギャラリーを少しだけ表示させる設定を考えます。
トップページに8枚程度ランダムに表示させたいと思います。
上記の2つの属性を組み合わせ、
{foogallery id=”000″ limit=”8″ sort=”rand”}
と表記するだけ。
そうするとGallery(ID=000)のなかからランダムに8枚選んで表示されるものができます。
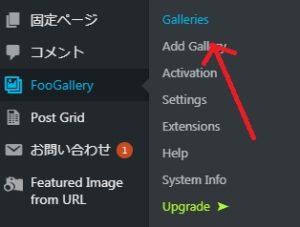
あとは通常通り、WordPressのダッシュボードのメニューより、FooGalleryから写真を追加すれば、トップにはその中からランダムで8枚、ギャラリーページにはすべての写真が表示されます。
トップページにギャラリーがあると見た目にも楽しいですし、枚数を制限できるので動作も軽く、ランダムに選ばれるので面白いです。
写真の追加も共通で1箇所でつくので楽チンです。
写真ブログやギャラリーをブログに載せている方はトップにも少しだけギャラリーを作ってみてはいかがでしょうか。